الكل يبحث عن تطوير الانتاجية و الكفاء في كل المجالات، خصوصا المطورين و المبرمجين، من أفضل الحلول التي يستخدمونها، هي إضافة متصفح عملهم. حيث توفر مجموعة واسعة من الوظائف التي يمكن أن تبسط سير العمل بشكل كبير وتعزز الإنتاجية. تحول هذه الإضافات القوية متصفحك إلى بيئة تطوير شاملة، مما يوفر وصولاً سهلاً إلى الأدوات والميزات الأساسية في متناول يدك.
في هذا المقال، سأقدم أفضل 14 إضافة متصفح يجب على كل مطور التفكير في إضافتها إلى مجموعة أدواته في عام 2024. من أدوات تطوير الويب ومحررات الكود إلى محسنات الأداء وأدوات التعاون، سأغطي مجموعة متنوعة من الإضافات المصممة لتعزيز عملية التطوير الخاصة بك.
أدوات تطوير الويب
عندما يتعلق الأمر بتطوير الويب، يمكن أن يحدث امتلاك الأدوات المناسبة فرقًا كبيرًا. توفر إضافات المتصفح بدائل وتحسينات لأدوات المطور المدمجة، مما يوفر قدرات تصحيح أخطاء أكثر قوة لـ CSS و JavaScript.
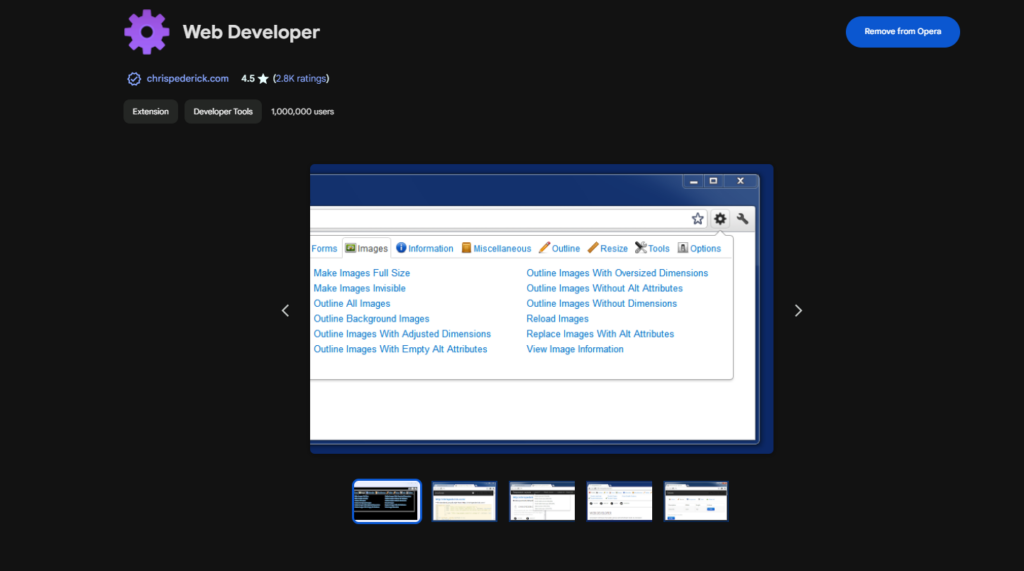
إحدى الإضافات البارزة في هذه الفئة هي إضافة Web Developer أستخدمها شخصيا. وهي متوافقة مع Chrome و Firefox و Edge، وتوفر مجموعة أدوات شاملة لمطوري الويب. توفر هذه الإضافة القوية وصولاً سريعًا إلى مجموعة واسعة من الأدوات، حرفيا هي تطوير لأدوات المطور المدمجة مسبقا في المتصفح لديك، بما في ذلك محررات CSS ومعالجات النماذج ومديري ملفات تعريف الارتباط. تجعل تنوعها إضافة أساسية لمتصفح أي مطور.

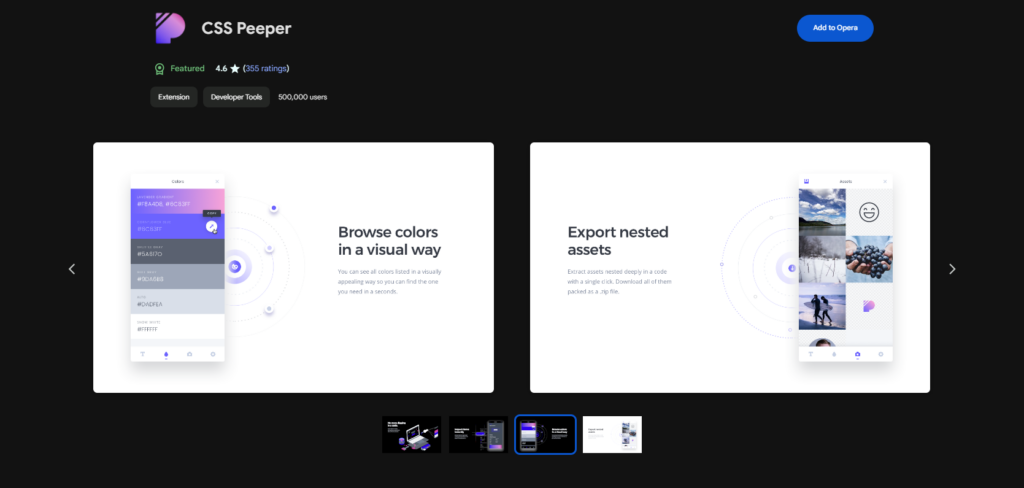
بالنسبة لأولئك الذين يركزون على تصحيح أخطاء CSS، تعد CSS Peeper أداة لا تقدر بثمن. هذه الإضافة المتاحة لـ Chrome و Edge توفر عارضًا بصريًا لـ CSS يسهل فحص وتحليل الأنماط على أي صفحة ويب. إنها مفيدة بشكل خاص لفهم التخطيطات المعقدة وتحديد مشكلات التصميم المحتملة.

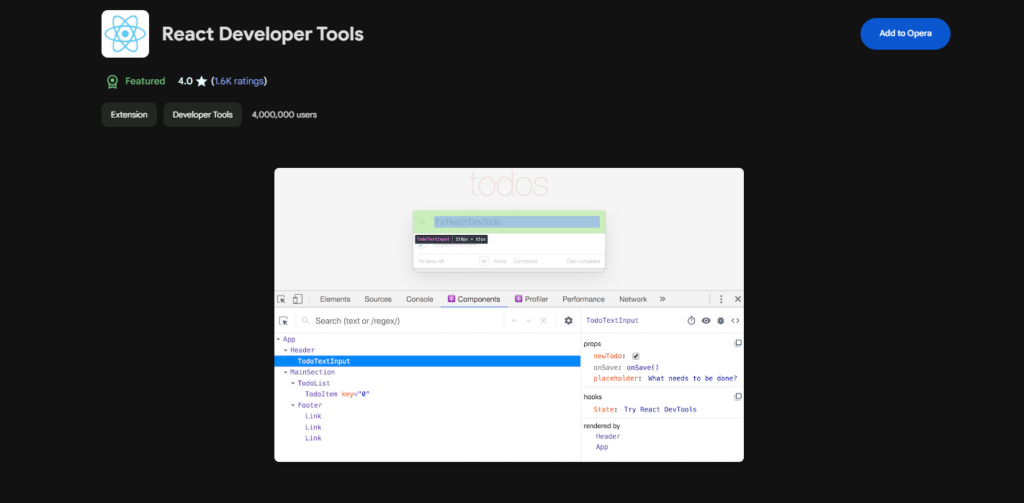
سيقدر مطورو JavaScript إضافات مثل React Developer Tools. هذه الإضافة المتوافقة مع جميع المتصفحات الرئيسية لا غنى عنها لتصحيح أخطاء تطبيقات React. فهي تتيح لك فحص تسلسلات مكونات React في أدوات مطوري Chrome، مما يسهل فهم وتصحيح أخطاء تطبيقات React الخاصة بك.

محررات الكود والمقتطفات
إن وجود محرر كود موثوق به ومدير مقتطفات مباشرة في متصفحك يمكن أن يسرع بشكل كبير من سير عملك. تتيح لك هذه الإضافات كتابة وتحرير وحفظ مقتطفات الكود بسرعة دون مغادرة متصفحك.
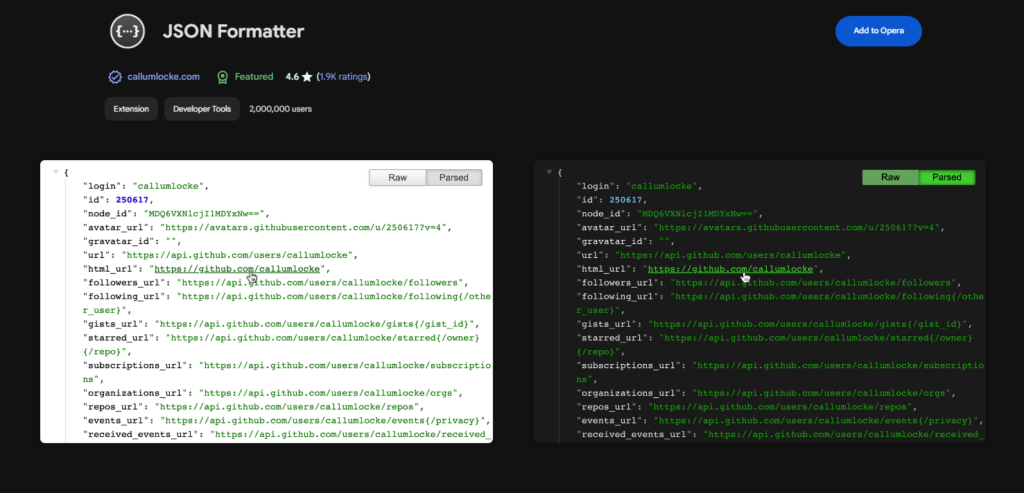
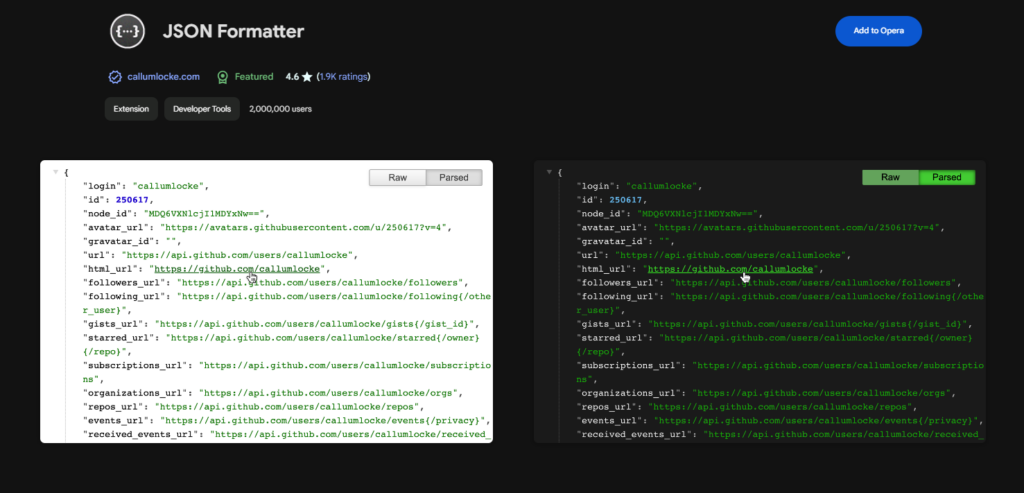
بالنسبة لأولئك الذين يعملون بشكل متكرر مع بيانات JSON، تعد إضافة JSON Formatter أمرًا لا بد منه. هذه الإضافة المتاحة لـ Chrome و Firefox و Edge تكتشف تلقائيًا بيانات JSON في المتصفح وتجعلها أكثر وضوحًا، مما يجعل قراءة وفهم هياكل البيانات المعقدة أسهل بكثير.

الأداء والتحسين
في عالم الويب الذي يركز على الأداء اليوم، تعد الأدوات التي تساعد في تحسين سرعة الموقع وكفاءته أمرًا بالغ الأهمية. و من منا لا يحب السرعة في التنفيذ داخل المواقع، يمكن لإضافات المتصفح توفير رؤى سريعة حول أداء الصفحة واقتراح تحسينات.
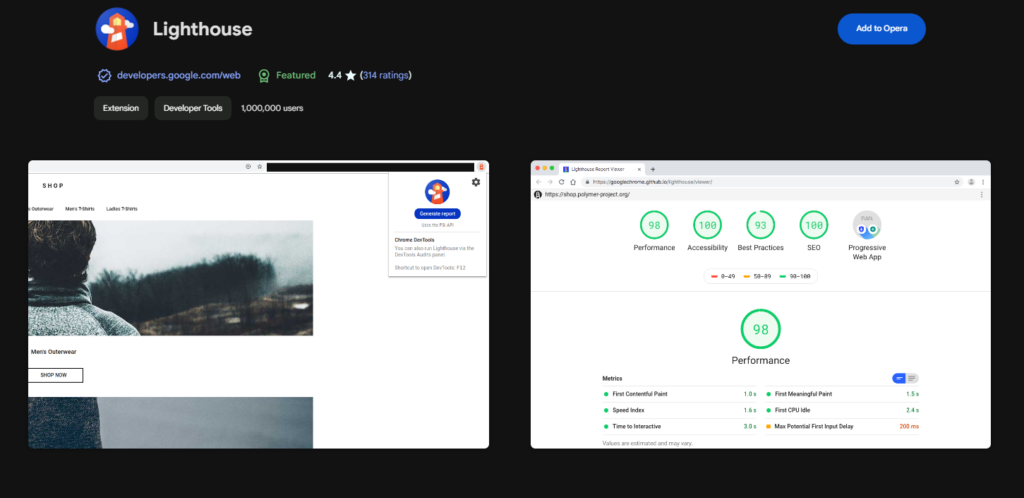
تعد إضافة Lighthouse من Google أداة قوية لإجراء تدقيقات الأداء على صفحات الويب. هذه الإضافة المتاحة لـ Chrome و Edge تحلل تطبيقات الويب وصفحات الويب، وتجمع مقاييس الأداء الحديثة ورؤى حول أفضل ممارسات المطورين. هذه الإضافة لا تهم فقط المطورين، بل حتى أصحاب المواقع العاديين خصوصا محترفي السيو.

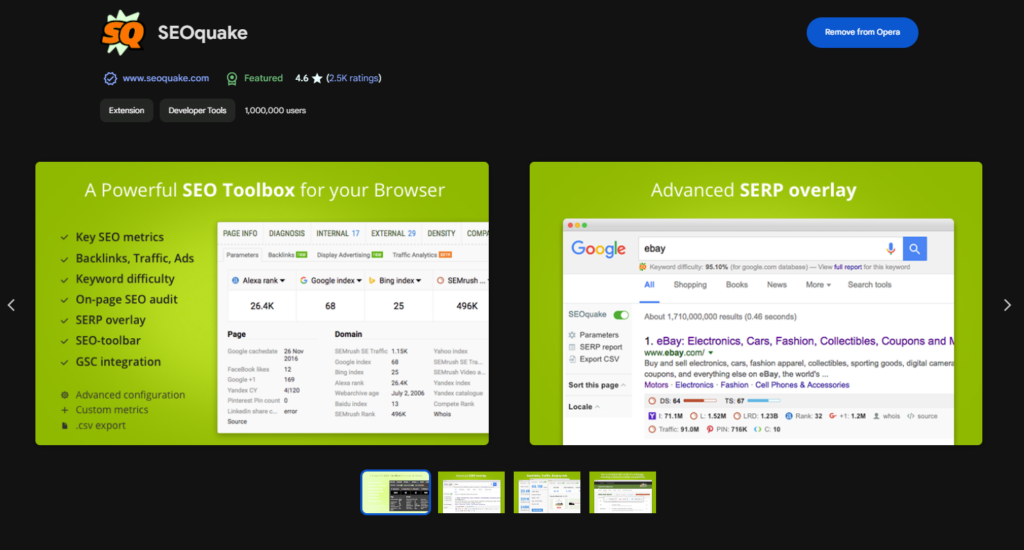
بالنسبة للمطورين المهتمين بتحسين محركات البحث (SEO)، يمكن أن تكون إضافات مثل SEOquake قيمة للغاية. توفر مجموعة أدوات SEO الشاملة هذه تحليلاً لتحسين الصفحة وتقارير كثافة الكلمات الرئيسية والمزيد، وكلها يمكن الوصول إليها مباشرة من متصفحك.

اختبار وتطوير واجهات برمجة التطبيقات (API)
مع اعتماد تطبيقات الويب بشكل متزايد على واجهات برمجة التطبيقات، أصبحت أدوات اختبار وتطوير هذه الواجهات أكثر أهمية من أي وقت مضى. يمكن لإضافات المتصفح توفير طرق مريحة لاختبار وتصحيح أخطاء واجهات برمجة التطبيقات دون مغادرة متصفحك.
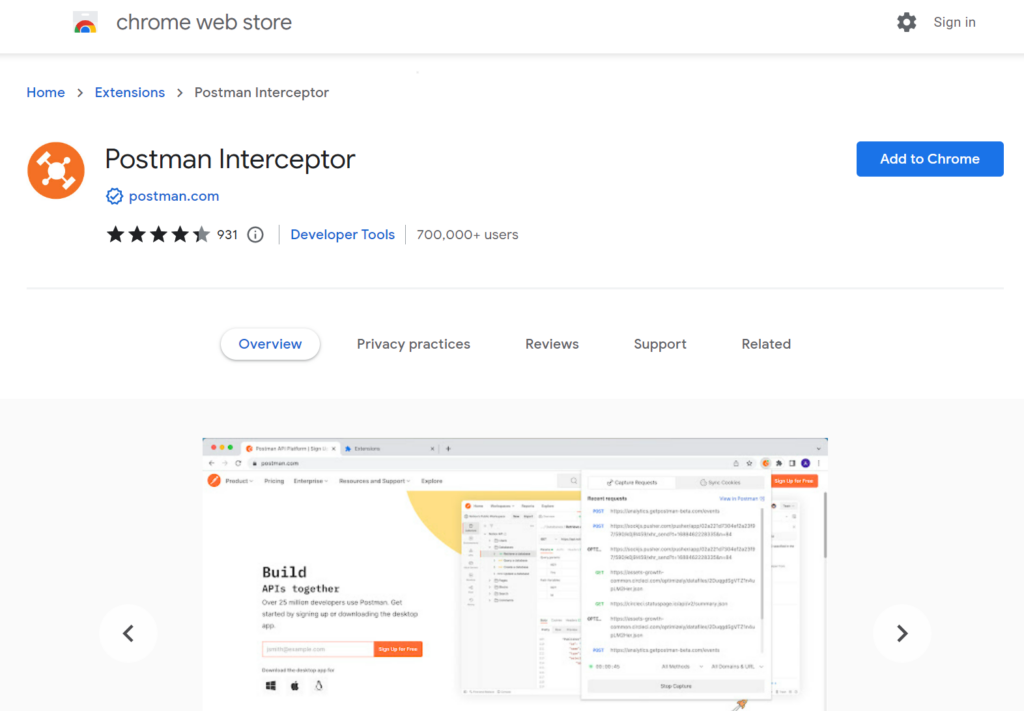
يعد Postman خيارًا شائعًا لتطوير واختبار API. بينما يتوفر أيضًا كتطبيق مستقل، فإن إضافة متصفح Postman لـ Chrome و Edge تتيح لك إرسال طلبات RESTful مباشرة من متصفحك. يمكن أن يكون هذا مفيدًا للغاية لاختبارات API السريعة أو للعمل في بيئات لا يمكنك فيها تثبيت تطبيقات سطح المكتب.

بالنسبة لأولئك الذين يعملون مع GraphQL، يمكن أن تكون إضافات مثل GraphQL Network Inspector لا تقدر بثمن. تتيح لك هذه الإضافة فحص طلبات شبكة GraphQL، مما يسهل تصحيح أخطاء استعلامات GraphQL وتحسينها.

تكامل التحكم في الإصدارات
يعد التحكم في الإصدارات جزءًا أساسيًا من سير عمل التطوير الحديث، ويمكن لإضافات المتصفح المساعدة في دمج هذه الأدوات بشكل أكثر سلاسة في عملية التطوير الخاصة بك.
إضافة GitHunt، المتاحة لجميع المتصفحات الرئيسية، هي طريقة رائعة لاكتشاف مستودعات GitHub الرائجة مباشرة في متصفحك. يمكن أن يكون هذا مفيدًا للبقاء على اطلاع بأحدث التطورات في مجالك أو للعثور على مشاريع مفتوحة المصدر جديدة للمساهمة فيها.

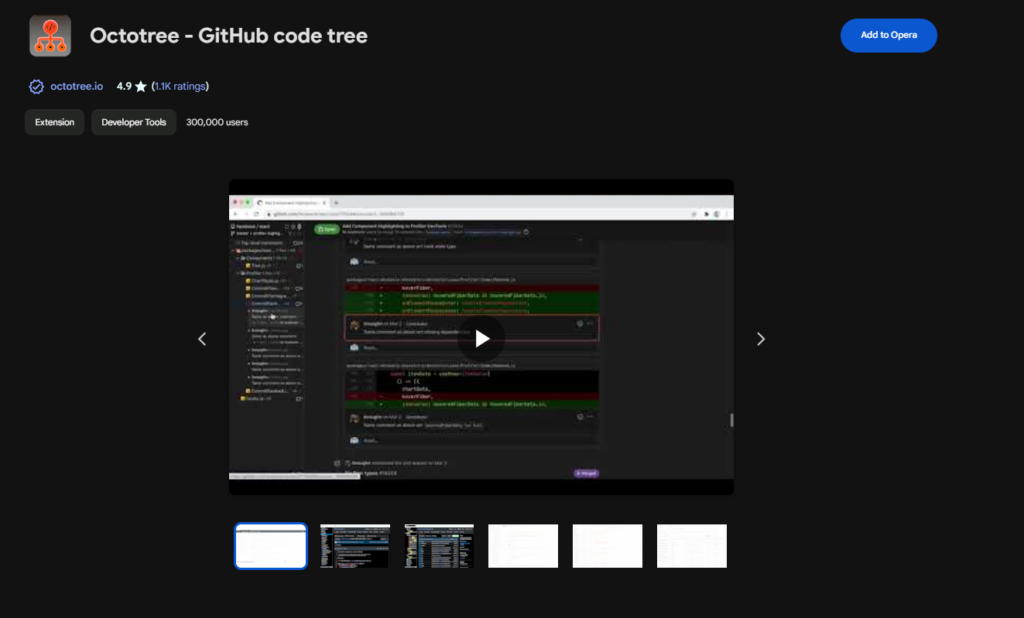
بالنسبة لأولئك الذين يعملون بشكل متكرر مع GitHub، تعد إضافة Octotree بمثابة تغيير في قواعد اللعبة. هذه الإضافة المتاحة لـ Chrome و Firefox و Edge تضيف شجرة كود إلى GitHub، مما يسهل تصفح المستودعات والتنقل في قواعد الكود الكبيرة مباشرة في متصفحك.

أدوات التصميم وواجهة UI/UX
غالبًا ما يحتاج مطورو الويب إلى العمل عن كثب مع عناصر التصميم، ويمكن أن يكون امتلاك الأدوات المناسبة لاختيار الألوان وتحديد الخطوط واختبار التصميم المستجيب مفيدًا للغاية.
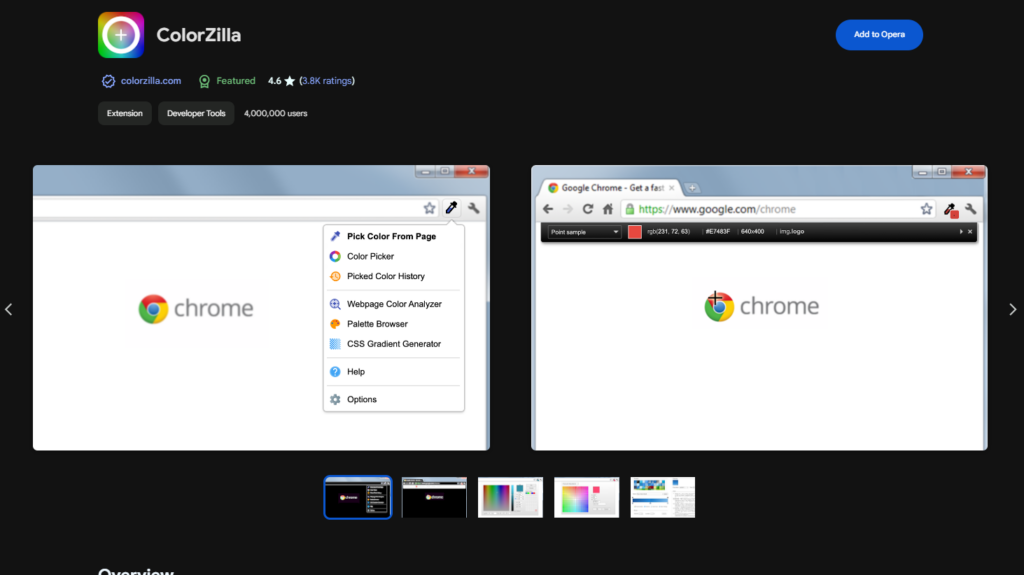
ColorZilla هي إضافة متعددة الاستخدامات لاختيار الألوان متاحة لجميع المتصفحات الرئيسية. تتيح لك تحديد الألوان من أي صفحة ويب وإنشاء لوحات ألوان وحتى إنشاء تدرجات، كل ذلك داخل متصفحك.

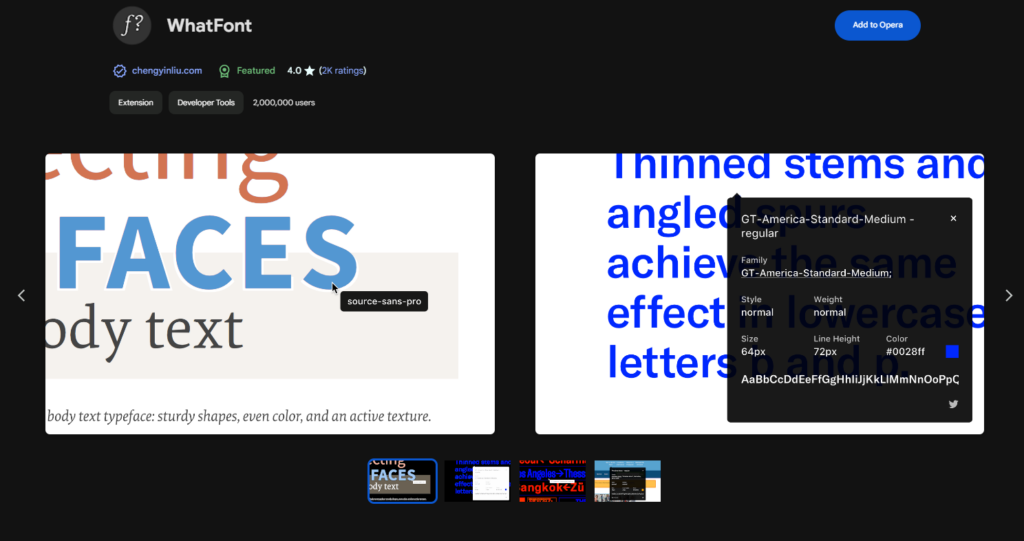
لتحديد الخطوط، تعد إضافة WhatFont أداة ممتازة. هذه الإضافة المتوفرة عبر جميع المتصفحات الرئيسية تتيح لك تحديد الخطوط المستخدمة في أي صفحة ويب بسهولة عن طريق تمرير المؤشر فوق النص ببساطة.

الإنتاجية وسير العمل
تتضمن الحفاظ على إنتاجية المطور أكثر من مجرد أدوات البرمجة. يمكن أن تكون الإضافات التي تساعد في إدارة المهام وتتبع الوقت وتقليل التشتت مهمة بنفس القدر للحفاظ على سير عمل فعال.
على الرغم من أنها لم تُصمم خصيصًا للمطورين، إلا أن إضافة Grammarly هي أداة قيمة لأي شخص يكتب الوثائق أو التعليقات أو يتواصل مع أعضاء الفريق.أراهن على أنك تعرفها من قبل. هذه الإضافة المتاحة لجميع المتصفحات الرئيسية تساعد في التقاط الأخطاء الإملائية والنحوية في الوقت الفعلي، مما يضمن أن يكون اتصالك المكتوب واضحًا ومهنيًا.

الأمان والخصوصية
في عصر التهديدات السيبرانية المتزايدة، تعد الإضافات التي تعزز الأمان والخصوصية أمرًا بالغ الأهمية للمطورين. يمكن لهذه الأدوات المساعدة في حماية البيانات الحساسة وضمان ممارسات التطوير الآمنة.
LastPass هو مدير كلمات مرور شائع متاح كإضافة لجميع المتصفحات الرئيسية. يقوم بتخزين كلمات المرور وملئها تلقائيًا بشكل آمن، مما يسهل استخدام كلمات مرور قوية وفريدة لجميع حسابات التطوير الخاصة بك دون الحاجة إلى تذكرها جميعًا.

اختبار عبر المتصفحات
يعد ضمان عمل تطبيقات الويب الخاصة بك بشكل متسق عبر المتصفحات المختلفة جزءًا حاسمًا من تطوير الويب. يمكن للإضافات توفير طرق سريعة وسهلة لاختبار التوافق عبر المتصفحات.
إضافة Dimensions، المتاحة لجميع المتصفحات الرئيسية، هي أداة بسيطة ولكنها إضافة Dimensions، المتاحة لجميع المتصفحات الرئيسية، هي أداة بسيطة ولكنها فعالة لاختبار التصميم المستجيب. تتيح لك تغيير حجم نافذة المتصفح بسرعة إلى أحجام الشاشات الشائعة، مما يسهل التحقق من مظهر تصميماتك على الأجهزة المختلفة.

كما ترى، يمكن لإضافات مثل Web Developer و Lighthouse و Postman و Octotree تحويل متصفحك إلى بيئة تطوير شاملة. يمكن لأدوات مثل ColorZilla و WhatFont المساعدة في مهام التصميم، بينما تساعد إضافات مثل Grammarly و LastPass في الحفاظ على الإنتاجية والأمان.
تذكر أن المفتاح للاستفادة القصوى من هذه الإضافات هو التجربة والعثور على المزيج الذي يناسب احتياجاتك المحددة وسير عملك بشكل أفضل. تأكد أيضًا من تحديث إضافاتك ومراجعة أذوناتها بانتظام لضمان الأداء والأمان الأمثل.
روابط مفيدة
للمزيد من المعلومات حول متصفح Google أو Opera وكيفية تحميل إضافات Google ، يمكنك زيارة الروابط التالية:


